WPFに限らず、コントロールのたぐいは基本左寄せになっていることが多い。
今回は、WPFでコントロールおよび値を右寄せにする方法をご紹介していきます。
コントロールを右寄せにしよう!
さっそく、TextBoxを右寄せにするXAMLコードです。
<TextBox
Text="{Binding Content}"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>「HorizontalAlignment」を使用します。
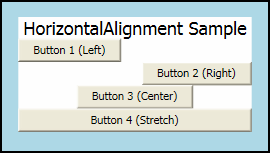
プロパティの値は、”Left”,”Center”,”Right”,”Stretch”を指定することが出来ます。
Stretch というのは、親要素のレイアウト領域を埋めるように引き伸ばされて配置されます。

ちなみに縦方向は、「VerticalAlignment」を使用します。
プロパティの値は、”Top”,”Center”,”Bottom”,”Stretch”を指定することが出来ます。


配置、余白、およびパディングの概要 - WPF
Windows Presentation Foundation アプリケーションで子要素の位置を制御する HorizontalAlignment、Margin、Padding、VerticalAlignment について説明します。
値を右寄せにしよう!
TextBoxの中の値だけを配置指定することも出来ます。
HorizontalContentAlignment を使用します。
HorizontalAlignmentと似ていますし、どちらも使用頻度は高いプロパティだと思いますので合わせて覚えてしまいましょう。
指定できるプロパティ値も同じです。
<TextBox
Text="{Binding Content}"
HorizontalAlignment="Left"
HorizontalContentAlignment="Right"
VerticalAlignment="Center"/>縦方向についても「VerticalContentAlignment」を使用します。こちらも指定できるプロパティ値は同じです。
まとめ
外側のコントロール自体を配置指定するのか、内側のテキスト部分を配置指定するのかでプロパティを使い分けします。
親要素にPanelやGridなどを使うことになると思いますので、全体の位置関係を把握したうえでコントロールを配置する意識を持つようにすれば、あとは慣れだけです。
少しでも参考になれば幸いです。




コメント